Voltar
Redesign de SaaS empresarial: Simplificando fluxos críticos










SOBRE
Redesign de uma aplicação crítica para a fundação financeira, utilizado por diversos setores em operações diárias. O sistema enfrentava desafios como fluxos confusos, falta de hierarquia visual, dispersão de informações e aprovações redundantes, que geravam atrasos operacionais e aumento de erros.
MINHA CONTRIBUIÇÃO
Como Product Designer Sênior, conduzi pesquisas com usuários para identificar dores prioritárias (ex: formulários complexos, aprovações ocultas) e liderei a reestruturação completa da interface. Desenvolvi um dashboard unificado para visualização de tarefas em aberto, criei um Design System para padronização de componentes e microcopys claras, e redesenhei o fluxo de aprovação, reposicionando ações críticas e simplificando etapas.
DESAFIOS DE DESIGN
Unificar módulos desconexos em uma experiência coesa sem interromper operações em curso.
Equilibrar necessidades conflitantes: detalhes para operadores vs. simplicidade para gestores.
Garantir adoção gradual com treinamentos contextualizados.
PROJETO
Aplicação web SaaS
LINHA DO TEMPO
maio de 2022 - outubro de 2022
USUÁRIO ALVO
Colaboradores da fundação
TAMANHO DA EQUIPE
22 pessoas
Principais resultados alcançados
-
Redução de 51% no tempo de conclusão de tarefas;
-
Redução de 38% na taxa de cliques;
-
85% de satisfação em testes de usabilidade.
01/
Discovery
Ferramentas:
-
Matriz CSD;
-
Pesquisa qualitativa;
-
Entrevistas de profundidade.
Durante a etapa de discovery, nosso principal objetivo foi entender a fundo o problema e alinhar expectativas entre os envolvidos. Para isso, reunimos com grupo focal delimitamos os objetivos e resultados esperados, definindo de forma clara o escopo do projeto e estruturamos o cronograma, recursos e metodologias que seriam utilizados, garantindo um caminho organizado para conduzir as investigações necessárias. Além disso, aplicamos um conjunto de ferramentas essenciais:
Matriz CSD
Começamos com uma discussão em equipe para entender melhor os requisitos de negócios, reunir o conhecimento e as expectativas das partes interessadas e criar um consenso sobre planos e prioridades para um produto, sua direção e principais marcos.
Pesquisa qualitativa
Buscamos compreender comportamentos e motivações do público-alvo em seu contexto real, identificando padrões e necessidades que poderiam não estar evidentes.
Entrevistas de profundidade
Exploramos de forma detalhada os desafios e desejos dos usuários, coletando insights valiosos que ajudaram a direcionar as decisões de design e priorizar soluções.

LEGENDA: IMAGEM DA MATRIZ CSD
98%
dos usuários não sabiam "para onde ir"
93%
dos usuários considerava o layout pouco amigável
85%
dos usuários consideravam que seria interessante ter um dashboard com resumo do que tem em aberto
81%
não entendiam o status real das solicitações ou quando precisam agir
72%
dos usuários achavam que faltava clareza nas informações e feedbacks e que eram confusos
64%
dos usuários achavam que os formulários não eram claros
Insights do discovery
-
Após finalizar o processo de pesquisa foi possível conhecer as principais dores dos usuários e responder as dúvidas da matriz CSD. A partir de então traçamos estratégias para resolução dos problemas.
-
Foi possível entender que a ferramenta precisa de uma avaliação técnica para conhecer todos os seus problemas e violações heurísticas.
-
Ficou também nítido que precisávamos melhorar a hierarquia de informações do sistema, sendo ideal uma dinâmica de card sorting com todos os usuários.
02/
Idealização
Ferramentas:
-
Personas
-
Card sorting
-
Avaliação heurística
-
Jornada do Usuário
Para garantir que as decisões de design fossem fundamentadas em insights sólidos e refletissem as reais necessidades dos usuários, adotamos três ferramentas fundamentais durante a etapa de ideação: card sorting, avaliação heurística, estudo de personas e mapeamento da jornada do usuário. Cada uma delas exerceu um papel estratégico na identificação de problemas, priorização de melhorias e alinhamento do produto às expectativas de diferentes perfis de uso.
Card Sorting
Realizamos essa dinâmica com um grupo de 22 participantes, avaliando três módulos críticos da ferramenta. O objetivo foi compreender como os usuários categorizam e agrupam informações, garantindo uma estrutura de conteúdo mais lógica e intuitiva.
Avaliação Heurística
Aplicamos as 10 heurísticas de Nielsen para identificar problemas de usabilidade em todos os módulos. Entre os achados mais críticos estavam questões relacionadas a visibilidade do status do sistema (#1), correspondência com o mundo real (#2), controle e liberdade do usuário (#3), consistência e padrões (#4), eficiência de uso (#7), design minimalista (#8), suporte a erros (#9) e ajuda/documentação (#10). Isso permitiu priorizar correções e melhorias que impactassem diretamente a experiência do usuário.
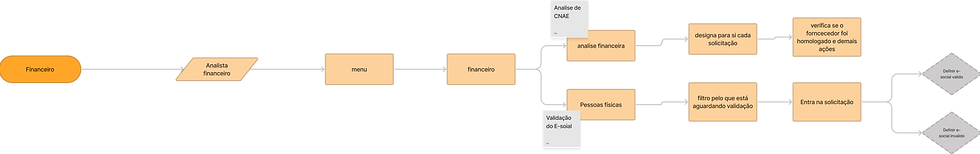
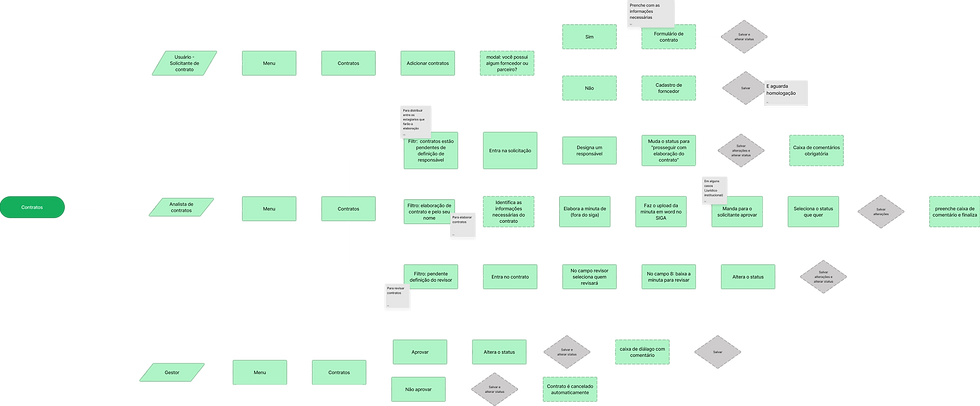
Mapeamento da Jornada do Usuário
Desenhamos a jornada com base nos perfis e nos módulos utilizados: eram sete módulos acessados por três tipos de usuário — solicitante, analista e gestor. Dessa forma, conseguimos visualizar todo o fluxo de interação e identificar pontos de contato relevantes, oportunidades de otimização e possíveis gargalos na experiência.

LEGENDA: IMAGEM DO CARD SORTING







LEGENDA: IMAGEM DOS FLUXOS MAPEADOS
03/
Prototipação
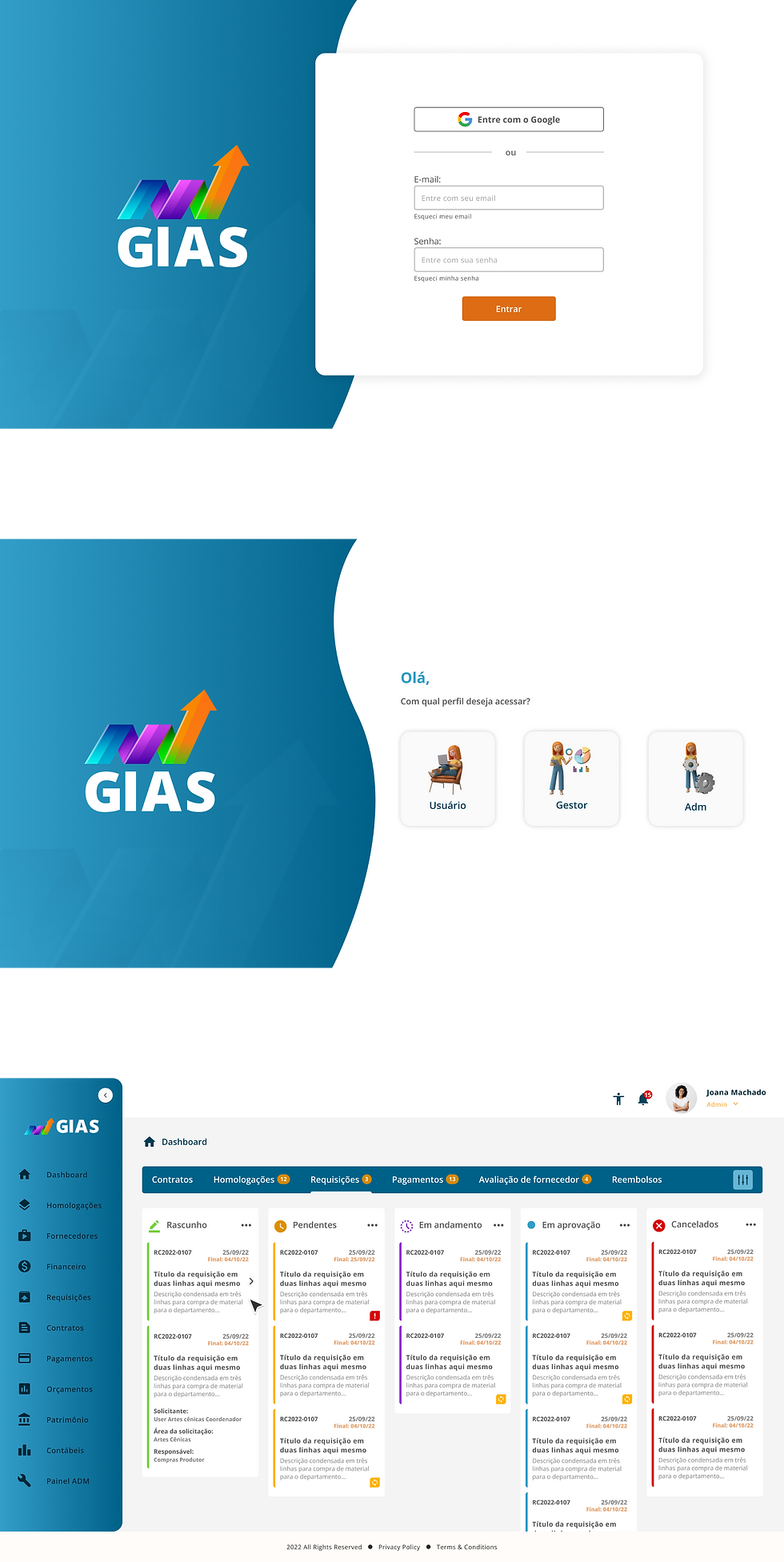
Com uma compreensão aprofundada do comportamento e dos desafios enfrentados pelos stakeholders, avancei para a fase de geração de hipóteses. Nesta etapa, elaborei protótipos visuais de alta fidelidade e com um contexto de navegação similar a uma utilização real da aplicação, permitindo uma rápida iteração e refinamento de ideias. Esse processo possibilitou uma avaliação eficiente das soluções propostas, garantindo que as inovações de design estivessem alinhadas às necessidades do usuário e aos objetivos estratégicos da empresa.



04/
Validação
Na sequência do período de prototipação, conduzi testes moderados e não moderados com os clientes, proporcionando uma visão abrangente dos possíveis atritos e desafios na usabilidade da experiência proposta. Além disso, também foram realizados diversos tipos de teste de usabilidade, de forma não moderada com ferramentas como Maze, e de forma moderada por videoconferência.
Os estudos foram fundamentais para coletar insights valiosos e identificar falhas de interface, fluxo e usabilidade de maneira precoce, antes da fase de desenvolvimento da solução. Essa abordagem proativa garantiu um refinamento eficaz do produto, assegurando uma experiência do usuário otimizada e alinhada com as expectativas e necessidades do público-alvo.
05/
Handoff



